React Native项目Xcode打包发布iOS问题
本文共 2040 字,大约阅读时间需要 6 分钟。
Xcode打包分布准备
对于新手来说,如果是混合开发或者纯RN应用开发好后,想打包上线了,却发现官方文档没有找到详细打包的流程文档,对于完全没有经验的新手真的不太好友。下面是参考资料总结而成:
1、打包命令 ,在RN项目根目录下:
react-native bundle --entry-file index.ios.js --platform ios --dev false --bundle-output ios/ios.jsbundle
参数:
--entry-file :ios或者android入口的js名称,比如index.ios.js --platform :平台名称(ios或者android) --dev :设置为false的时候将会对JavaScript代码进行优化处理。 --bundle-output,:生成的jsbundle文件的所在目录和名称,比如 ios/ios.jsbundle。在当前项目中,输入上面命令,然后在ios/目录下生成2个离线包:

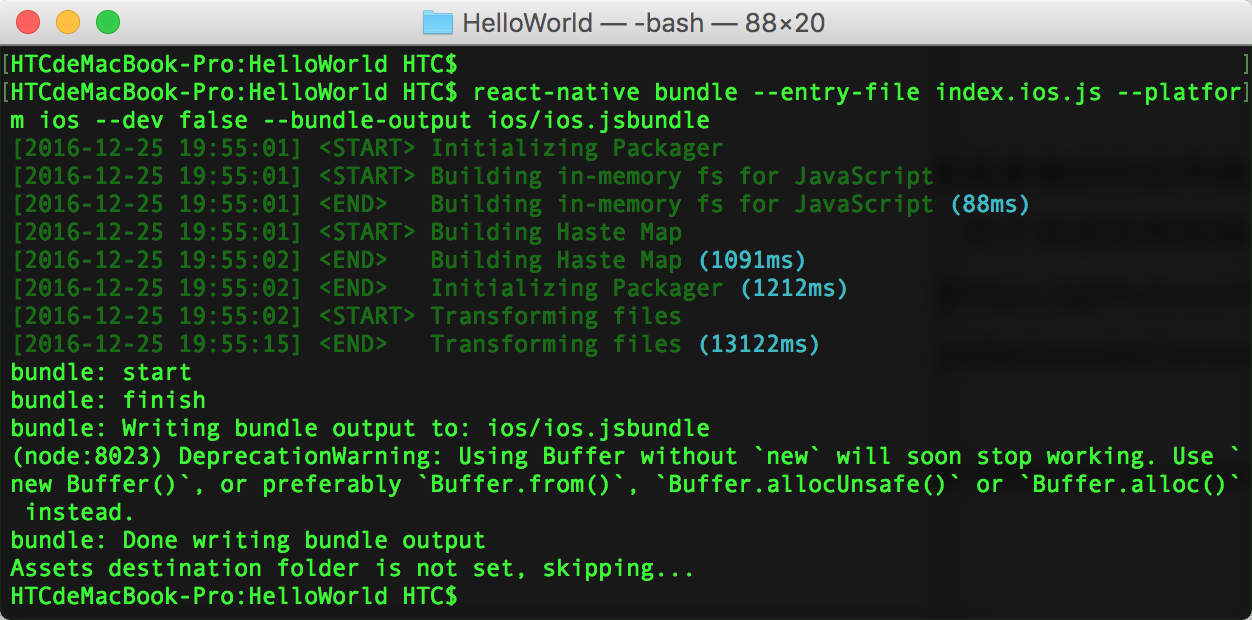
react-native bundle --entry-file index.ios.js --platform ios --dev false --bundle-output ios:ios.jsbundle.png
$ react-native bundle --entry-file index.ios.js --platform ios --dev false --bundle-output ios/ios.jsbundle[2016-12-25 19:55:01]Initializing Packager[2016-12-25 19:55:01] Building in-memory fs for JavaScript[2016-12-25 19:55:01] Building in-memory fs for JavaScript (88ms)[2016-12-25 19:55:01] Building Haste Map[2016-12-25 19:55:02] Building Haste Map (1091ms)[2016-12-25 19:55:02] Initializing Packager (1212ms)[2016-12-25 19:55:02] Transforming files[2016-12-25 19:55:15] Transforming files (13122ms)bundle: startbundle: finishbundle: Writing bundle output to: ios/ios.jsbundle(node:8023) DeprecationWarning: Using Buffer without `new` will soon stop working. Use `new Buffer()`, or preferably `Buffer.from()`, `Buffer.allocUnsafe()` or `Buffer.alloc()` instead.bundle: Done writing bundle outputAssets destination folder is not set, skipping...
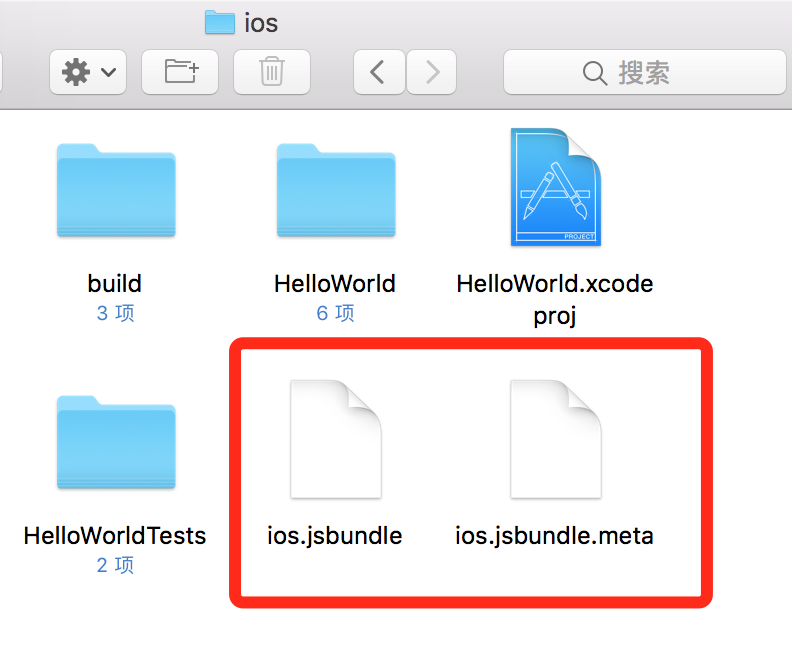
运行上面命令后,在项目的ios文件夹下看到ios.jsbundle 、ios.jsbundle.meta。

生成的离线包.png
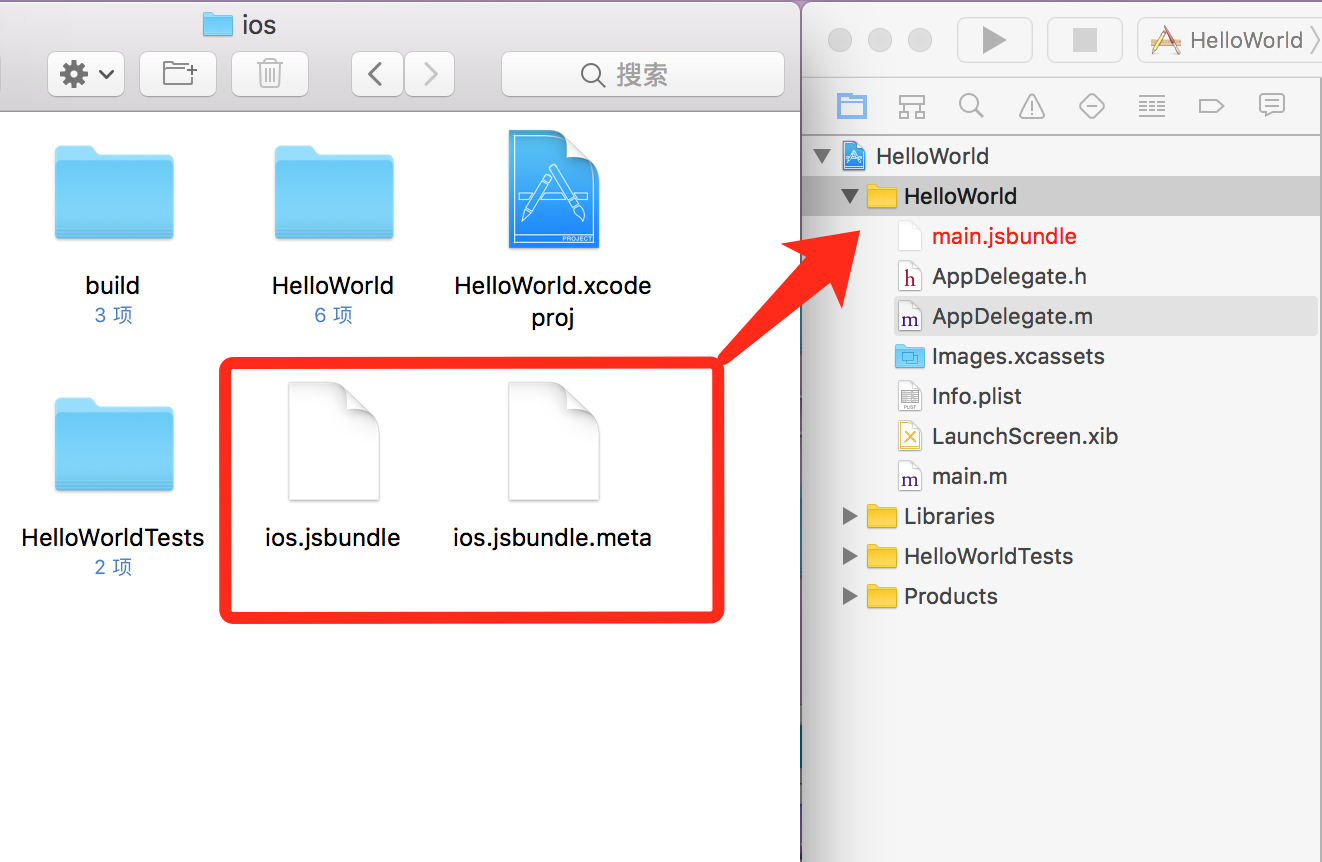
2、iOS项目中导入包

生成的离线包.png

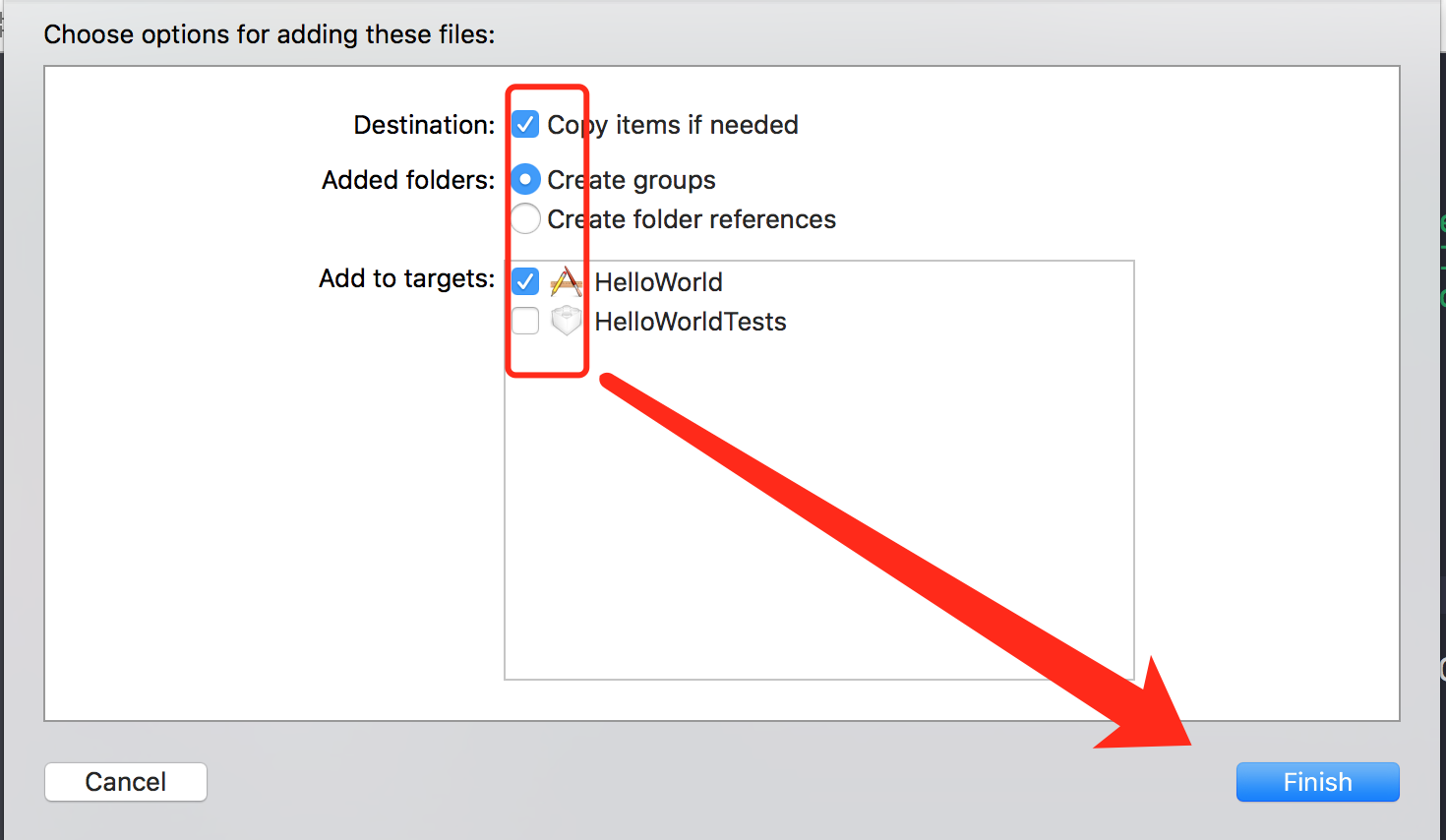
安图选择完成.png
3、修改项目中BundleURL
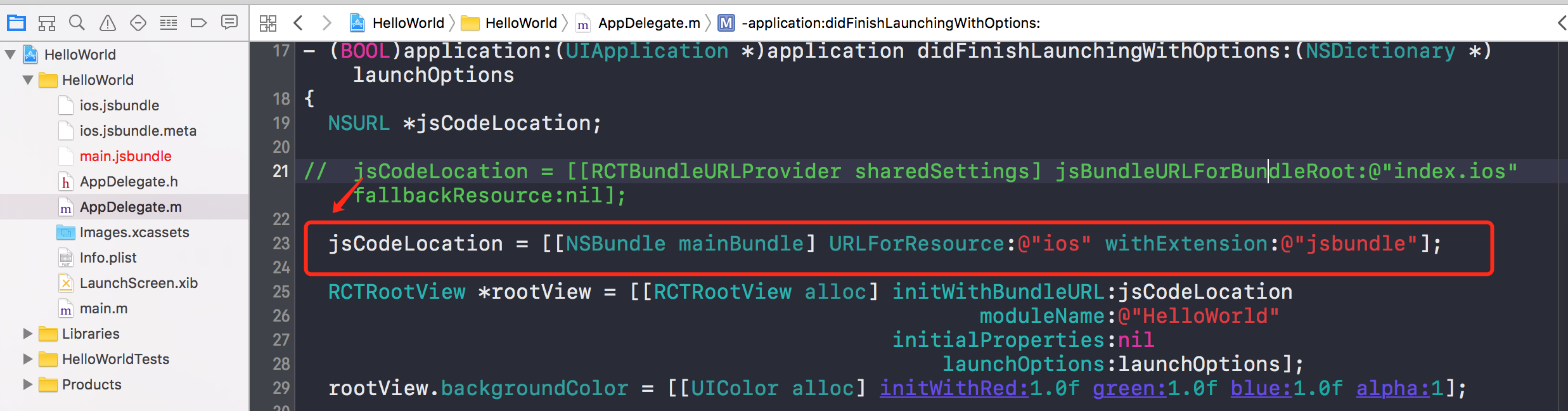
修改AppDelegate.h的定向URL,需要注意的是名字要跟你生成的jsbundle的名字一致。
// jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil]; jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"ios" withExtension:@"jsbundle"];

修改 jsCodeLocationURL.png
- 如果项目是混合开发,那么用到BundleURL的地方也要改成这个BundleURL地址。
- 如果修改了项目的js文件,那么就要重新打包一次,或者利用热更新机制更新。
参考
注:本文首发于 ,如若转载,请注明来源。
你可能感兴趣的文章
PostgreSQL备份之pg_basebackup
查看>>
Eclipse java注释模板修改
查看>>
MAVEN Dynamic Web Module 3.0 requires Java 1.6 or newer
查看>>
sudo及其配置文件sudoers详解、实例
查看>>
华为 eNSP 配置 wlan 简单
查看>>
Jetbrains Idea 内 CoffeeScript 的 mocha 单元测试的配置
查看>>
SSH 端口转发
查看>>
Spring AOP根据JdbcTemplate方法名动态设置数据源
查看>>
sublime3学习笔记2:编辑
查看>>
字节缓冲[转载]
查看>>
又做梦了..
查看>>
抽象代数的研究对象辨析
查看>>
我的友情链接
查看>>
英特尔至强系列处理器发布计划曝光
查看>>
Java集合框架总结(4)——List接口的使用
查看>>
Java几款性能分析工具的对比
查看>>
Azure手把手系列 1:微软中国公有云概述
查看>>
Nagios设置飞信报警
查看>>
php配置手册
查看>>
使用 mysqldump 迁移 MySQL 数据-企业实战
查看>>